
W 2017 roku Google oficjalnie przyznało, że szybkość wczytywania strony jest jednym z istotnych czynników branych pod uwagę przy pozycjonowaniu witryn w wyszukiwarce. Już ten jeden - jakże istotny - element powinien zwrócić naszą uwagę na wydajność naszej strony www. Ale obok niego są też inne, jak choćby procent porzuceń stron już po kilku sekundach oczekiwania na ich wczytanie czy user experience, czyli wrażenia użytkownika podczas korzystania ze strony. Nikt z nas nie lubi długo ładujących się witryn i z dużo mniejszą chęcią na takie wracamy.
Do tego celu możemy użyć wielu narzędzi dostępnych online lub skorzystać z wbudowanej w przeglądarkę (np. Google Chrome) funkcji audytu strony. Z grupy narzędzi online polecamy:

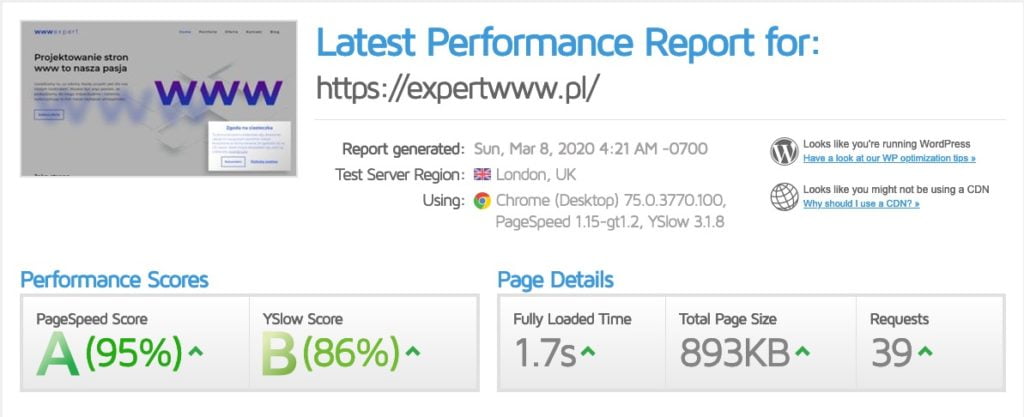
Wszystkie powyższe testery pomogą nam ocenić czas wczytywania strony oraz wskażą elementy, które możemy poprawić, aby go skrócić. Nie należy zbytnio przejmować się oceną, jaką uzyskamy (A, B, C itd.), gdyż Google nie używa tej danej w swoich algorytmach. Często zdarza się, że strona, która uzyskuje ocenę D, ma jednocześnie czas wczytywania na poziomie 1-2 sekund (czyli świetny wynik, który tak naprawdę ma znaczenie), a strona ładująca się 10 sekund otrzymuje ocenę B. Z tych dwóch witryn zdecydowanie więcej punktów u Google otrzyma oczywiście ta pierwsza.

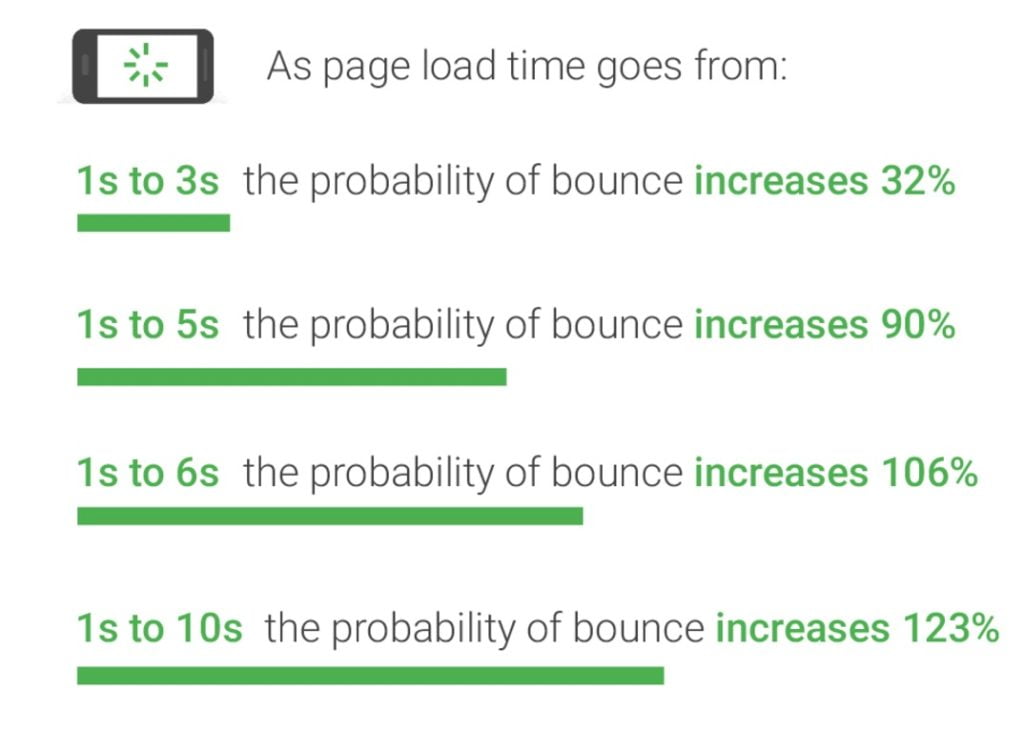
Google przeprowadziło badania, w których porównało czas wczytywania stron www z ryzykiem utracenia użytkownika. Okazuje się, że każda sekunda ładowania powyżej 1 to od 32% (w przypadku 3 s) do 123% (w przypadku 10 s) większa szansa, że użytkownik zamknie kartę w przeglądarce. Nie musimy tłumaczyć, jak wielkie straty może to przynieść Twojemu biznesowi i jak płonne mogą być w tym wypadku nawet najlepsze działania marketingowe. Naszym celem jest zawsze jak najkrótszy czas wczytywania strony, który zazwyczaj oscyluje w granicach 1.5 do 3 sekund.
Dla rozmiaru strony www mają znaczenie przede wszystkim obecne na niej multimedia. Należy zwrócić uwagę, aby były one w odpowiednich formatach. Jeśli tylko jest taka możliwość, używajmy formatów wektorowych (np. SVG), które są najlżejsze, a w dodatku perfekcyjnej jakości, idealnie skalując się bez względu na gęstość pikseli wyświetlacza odwiedzającego witrynę urządzenia. Formaty wektorowe w sieci to dość świeży trend, ale naszym zdaniem to świetnie obrany kierunek. W przypadku grafik rastrowych (np. zdjęć) powinniśmy korzystać z rozszerzeń JPEG 2000 czy WebP, które cechują się nawet kilka razy mniejszym rozmiarem niż popularny PNG. Grafiki te należy także odpowiednio przygotować do użytku w sieci. Najważniejszym parametrem jest tutaj rozdzielczość - nie używajmy wyższej, niż jest nam w rzeczywistości potrzebna, gdyż będzie to skutkowało skalowaniem grafiki w języku CSS, co jest zdecydowanie złą praktyką. Dodatkowo zoptymalizujmy grafiki przeznaczonymi do tego celu narzędziami (np. dostępną online Optimizillą lub odpowiednią wtyczką do WordPressa), które zrobią to bez utraty ich jakości.
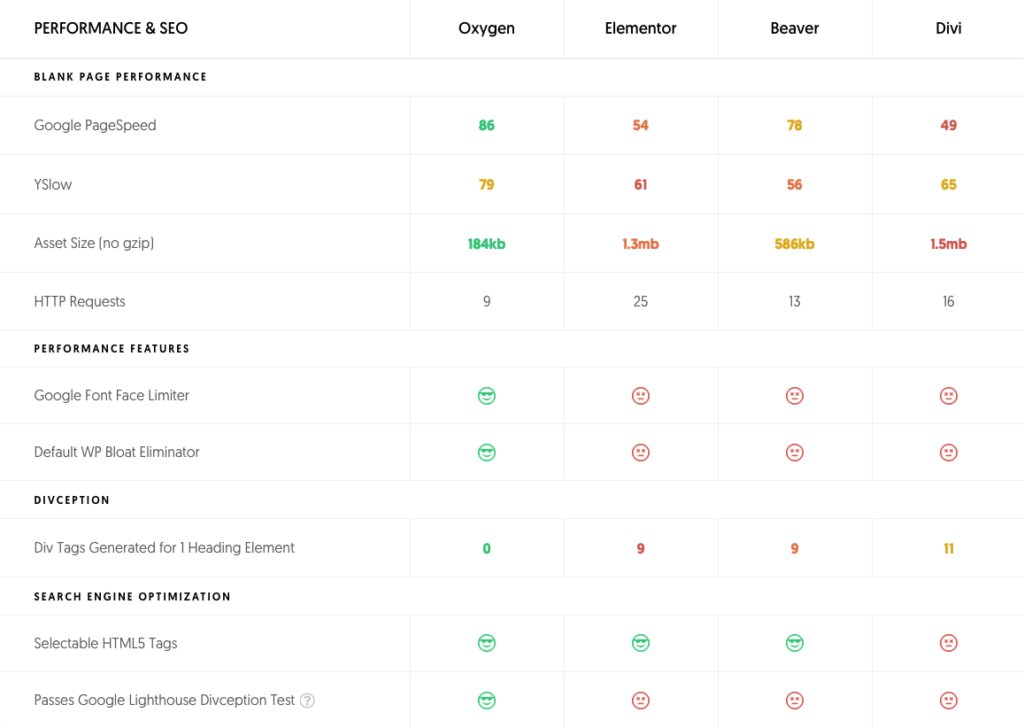
Przy budowie strony www należy zadbać o to, aby kod był przejrzysty i dobrze skomponowany. Przed zleceniem budowy witryny warto zapytać potencjalnego realizatora o narzędzia, z których korzysta. Popularne wordpressowe page-buildery (czyli rozszerzenia przeznaczone do budowania strony www), takie jak Elementor, Divi czy Beaver Builder, tworzą kod niskiej jakości, implementując wiele, zupełnie niepotrzebnych nam na konkretnej stronie, linijek. W ExpertWWW korzystamy z profesjonalnego narzędzia, jakim jest Oxygen Builder, który produkuje najwyższej jakości, przejrzysty kod oraz daje możliwość implementacji jedynie indywidualnie dobranych skryptów.

Kod witryny może być podany przeglądarce w różny sposób. Niezoptymalizowana strona poda dużą liczbę plików CSS i JS, używając protokołu HTTP, zamiast ich mniejszą liczbę (scalając je) przez protokół HTTPS/2 (protokół ten umożliwia podanie wszystkich plików na raz, a nie pojedynczo). Niekrytyczny, czyli niekonieczny do poprawnego fukcjonowania strony, kod JS może być też podany z dodatkowym opóźnieniem (deffering), aby nie blokować wyświetlenia strony użytkownikowi na czas jego wczytania.
Na stronie www może znajdować się wiele obrazków i innych treści multimedialnych, które najbardziej przyczyniają się do rozrostu rozmiaru strony. Aby zminimalizować ich wpływ na szybkość wczytywania witryny, warto zastosować tzw. mechanizm „lazy load”. Polega on na inteligentnym wczytywaniu obrazków: kiedy użytkownik wchodzi na stronę ładowane są tylko te obrazki, które są widoczne w oknie jego przeglądarki. Cała reszta załaduje się dopiero wtedy, gdy będzie taka potrzeba, czyli użytkownik przewinie stronę do miejsca, w którym się znajdują.
Każde zapytanie wysyłane z naszego urządzenia do serwera, na którym znajduje się strona www, wiążę się z opóźnieniem jej wczytania. Zależy nam więc, aby liczba tych zapytań była możliwie jak najmniejsza (na powyższej grafice porównującej page-buildery widzimy, że na starcie Oxygen ma ich jedynie 9, podczas gdy Elementor aż 25). Poza korzystaniem z profesjonalnych narzędzi, które nie generują niepotrzebnego kodu, należy także zadbać o to, aby skrypty pluginów użytych do rozszerzenia funkcjonalności witryny ładowały się tylko na podstronach, na których faktycznie są potrzebne.
Last but not least. Serwer, z jakiego korzystamy, ma ogromny wpływ na wydajność naszej strony. Nie na dużo zdadzą się wszystkie powyższe wysiłki optymalizacyjne, jeżeli prędkość obsługi naszych zapytań na serwerze będzie niska. Wybierajmy firmy hostingowe, które są sprawdzone, korzystają z nowoczesnych technologii (np. LiteSpeed), z dysków SSD oraz oferują pozostałe parametry na przyzwoitym poziomie. Szczególnie polecamy Dhosting.pl, który posiada w ofercie opcję elastycznego skalowania zasobów. Oznacza to, że dostępna dla nas moc obliczeniowa zmienia się w zależności od aktualnego ruchu na naszej witrynie, dzięki czemu przeciążenie serwera jest praktycznie niemożliwe. Dodatkowym atutem jest to, że nasza kieszeń na tym nie ucierpi (kiedy ruch jest niski, korzystamy z podstawowego planu, który nie generuje kosztów).
Cache (pamięć podręczna) to mechanizm, który umożliwia przechowywanie części plików strony www w pamięci odwiedzającego ją urządzenia. Dzięki niemu, wiele elementów witryny nie musi być pobieranych ponownie, kiedy przechodzimy do innej zakładki lub odwiedzamy ponownie tę samą. Idealnym rozwiązaniem jest włączenie mechanizmu cache zarówno na stronie www, jak i na serwerze. Połączenie tych dwóch mechanizmów daje najlepsze rezultaty pod kątem wydajności. Polecany przez nas Dhosting perfekcyjnie współpracuje w tym względzie z naszą stroną.